امروزه با پیشرفت تکنولوژی و استفاده از تلفن های هوشمند برای کارهای روزمره و گشت و گذار در وب، وجود یک دکمه تماس تلفنی در وب سایت کاملا ضروری است و سبب افزایش مشتریان خواهد شد.
برای افزودن دکمه تماس تلفنی مستقیم راه های مختلفی وجود دارد که در این مطلب به آن ها اشاره شده و توضیح داده می شود.
پلاگین Call Now Button
همیشه نصب یک افزونه ساده ترین راه است اما همیشه مناسب ترین راه نیست چراکه بعضی از افزونه ها برای انجام یک کار ساده فشار زیادی به منابع هاست شما می آورند و سبب نمایش خطاهایی مانند Gateway timeout می شود. افزونه Call Now Button ساده ترین راه برای افزودن دکمه تماس به سایت وردپرس خود است.
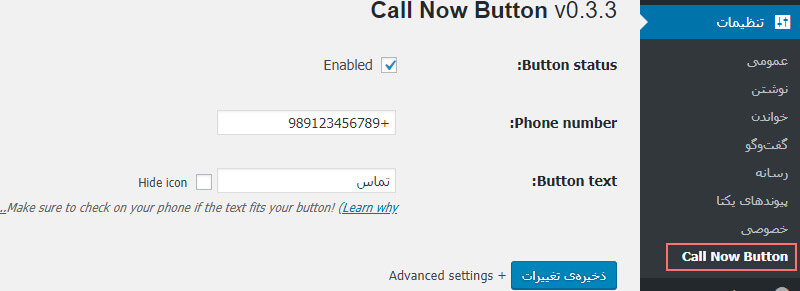
پس از نصب و فعال سازی افزونه ، جهت انجام تنظیمات افزونه به منوی تنظیمات و Call Now Button مراجعه بفرمایید.

روی Advanced settings کلیک کنید تا تنظیمات پیشرفته را نیز ببینید.

Button status: وضعیت دکمه را میتوانید فعال کنید. در اصل همان فعال بودن یا غیر فعال بودن افزونه می باشد.
Phone number: شماره تماس خود را همراه با +۹۸ وارد کنید.
Button text: متن دکمه را می توانید وارد کنید.
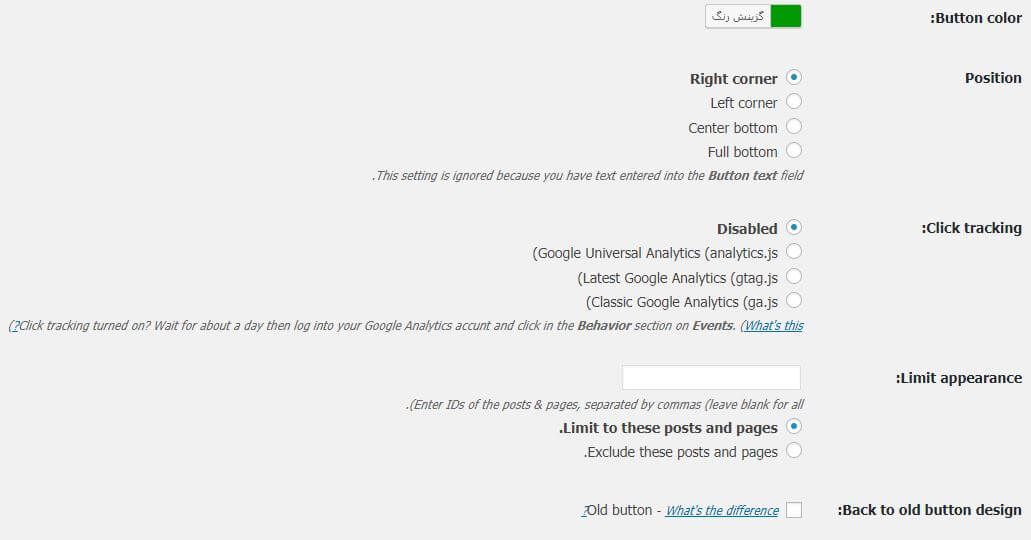
Button color: رنگ دکمه را می توانید مشخص نمایید.
Position: موقعیت دکمه را می توانید مشخص کنید که در اینجا چهار حالت گوشه راست، گوشه چپ، پایین وسط یا پایین تمام عرض را انتخاب نمایید.
Click tracking: می توانید این حالت را فعال کنید و در گوگل آنالیز ببینید چه تعداد کاربر بر روی آن کلیک کرده است و … . لینک کنار آن را مشاهده کنید.
Limit appearance: می توانید محدود کنید که در چه صفحاتی نمایش داده شود و یا نمایش داده نشود. با کامای انگلیسی شناسه ها را جدا کنید. برای مثال: (۱۴,۱۵۵)
Back to old button design: به سبک قدیمی دکمه نمایش داده می شود.
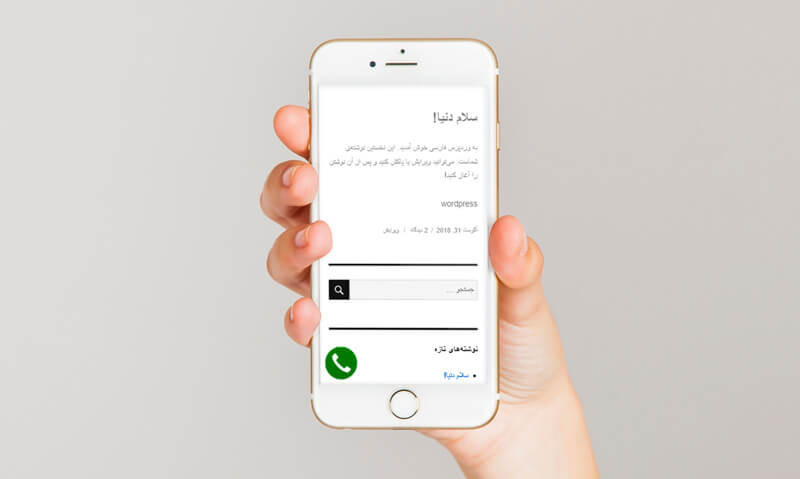
در پایان تنظیمات را ذخیره کنید و سایت خود را مشاهده نمایید. البته توجه کنید که وقتی از موبایل یا تبلت استفاده می کنید دکمه نمایش داده خواهد شد.

استفاده از فهرست های وردپرس
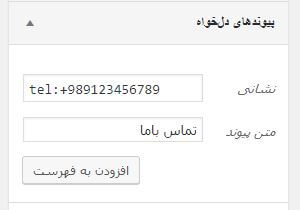
در فهرست های وردپرس می توانید شماره تماس خود را مانند زیر قرار دهید و اگر قالب شما از آیکون ها پشتیبانی میکند برای آن پس از افزودن لینک و شماره تماس، آیکون نیز انتخاب کنید.

استفاده از کد HTML
یکی از ساده ترین روش ها برای نمایش شماره تماس تلفنی همراه با رویداد تماس، استفاده از کد HTML است که می توانید در ابزارک ها و یا در کد های قالب قرار دهید.این کد برای گوشی های اندرویدی و آیفون کاربرد دارد و همچنین در دسکتاپ نمایش داده می شود که با کلیک روی آن اتفاق خاصی نخواهد افتاد.
توجه کنید که فقط از یکی از دو خط استفاده کنید و به جای تماس با ما می توانید شماره تماس ویا هر چیز دیگری قرار دهید.
<a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:+15555551212">تماس با ما</a>
اگر می خواهید که تصویری نیز داشته باشید می توانید یک تصویر تماس را در رسانه های خود آپلود کنید و لینک آن را به جای image-url قرار دهید تا تصویر نمایش داده شود.
<a href="tel:+15555551212"><img src="image-url" alt="Call us" /></a>